Hôm nay tôi đang thực hành phát triển giao diện người dùng, vì vậy tôi nghĩ rằng sẽ là một ý kiến hay khi chia sẻ một số điều tôi học được về phương pháp “mobile first” và bootstrap trong một bài viết nhỏ để bạn cũng có thể giúp ích cho bạn.
Đầu tiên chúng ta sẽ cùng thống nhất một chút về Việt hoá nghĩa của mobile first trong thiết kế giao diện phần mềm web. Mobile First được hiểu nôm na là phương pháp/ tư tưởng thiết kế tiếp cận từ thiết bị di động, từ thiết bị có kích thước màn hình nhỏ đến thiết bị có kích thước màn hình lớn hơn. Mobile First sẽ gần như giải quyết tốt các yêu cầu về responsive

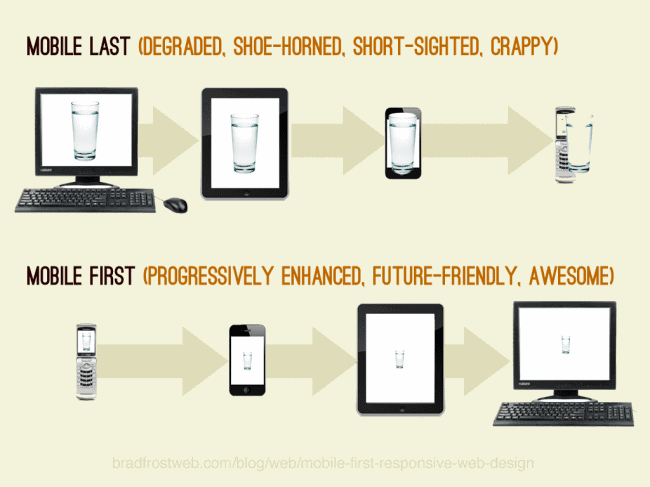
Ý tưởng của lối thiết kế mobile first – responsive
Với cách thiết kế “mobile first” chúng ta sẽ thiết kế giao diện cho thiết bị di động đầu tiên. Nên từ một nội dung hay chủ đề cần trình bày ban đầu, bạn hãy xem xét làm thiết để tối ưu nhất trên màn hình của thiết bị di động. Và sau đó là các thiết bị có kích thước màn hình lớn như máy tính bảng, laptop, máy tính bàn, tivi,… nó sẽ tùy thuộc vào thiết bị mà phần mềm bạn hướng đến.
Tại sao chúng ta chọn phương pháp “mobile first”
Câu trả lời đơn giản đó là yêu cầu về responsive (đổi hỏi giao diện phải đáp ứng tốt mọi thiết bị) nên việc thiết kế trên mobile sẽ khó hơn do vùng thiết kế bị hạn chế hơn rất nhiều so với trên laptop hay desktop. Vì vậy việc để bạn trình bày đầy đủ nội dung & đáp ứng đầy đủ tính năng trên mobile đòi hỏi người thiết kế phải đầu tư thời gian và công sức nhiều hơn.

Ngoài ra, việc bắt đầu trang web của chúng ta từ thiết bị di động và tập trung nhiều hơn vào thiết kế dành cho thiết bị di động sẽ giúp trang web của chúng ta tiếp cận nhiều người hơn vì mọi người có xu hướng sử dụng điện thoại nhiều hơn. Hiện tại chúng ta có 3,80 Tỷ người dùng điện thoại trên thế giới và vị thế của thị phần thế giới cho điện thoại di động: 55,77% so với máy tính để bàn: 41,5%.

Chính vì những khó khăn trong tư tưởng thiết kế mobile first nên nhiều công ty/ nhà phát triển đã phát triển đã cho ra đời nhiều framework html css js hỗ trợ. Sau đây chúng ra cùng liên kê một số framework phổ biến thường được sử dụng
Danh sách các framework hỗ trợ thiết kế mobile first
- Bootstrap
- Tailwind CSS
- Semantic-UI
- Foundation
- Material UI
- Pure
- Skeleton
- UIKit
- Milligram
- Susy
- Materialize
- Pure CSS

Thông tin bổ sung 🎉:
Bootstrap là gì?
Bootstrap là frameword HTML, CSS và JS phổ biến nhất để phát triển các dự án đầu tiên dành cho thiết bị di động, đáp ứng trên web, bởi vì Bootstrap giúp phát triển web nhanh hơn và dễ dàng hơn, nó cũng bao gồm các mẫu thiết kế dựa trên HTML và CSS cho typography, forms, buttons, tables, navigation, modals, image carousels and many other, as well as optional, cũng như tùy chọn, ngoài các plugin JavaScript.